The Issue
Are you facing these issues on your Elementor website? –
Whenever you try to use the html text color tag in the Heading Widget to add 2 or more different colors, the text goes into a new line.
Possible Solutions
Following are possible solutions/fixes to resolve the text color not changing or text going into next when using the color html tag
Problem
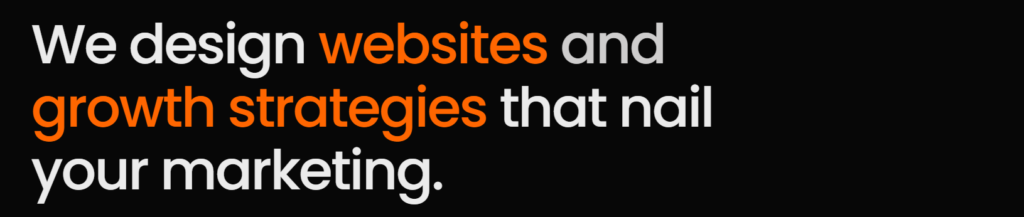
This is one of the most common issue for the second colored text to take on a new line. For example lets say, we want the heading “We design websites and growth strategies that nail your marketing” in 2 colors. We want the words ‘website’ and ‘growth strategies’ in orange and the rest in a shade of white. For this generally you would use the following in the Heading Widget.
We design <p style="color: #ff6600;">websites</p> <p style="color: #cecdcd;">and</p> <span style="color: #ff6600;">growth strategies</span> that nail your marketing.
This causes the text in orange to jump into a new line.
Solution – Using the right html text tag
Instead of using ‘p’ in the html tag, replace it with ‘span’ and this should fix the issue.
We design <span style="color: #ff6600;">websites</span> <span style="color: #cecdcd;">and</span> <span style="color: #ff6600;">growth strategies</span> that nail your marketing.